Introducing Ratchet 2
Today we’re stoked to introduce the brand spanking new Ratchet 2.0. The mobile-only framework for building mobile apps with HTML, CSS, and JavaScript has been overhauled with new features, documentation, and a brand new home.
New home
First, you’re not crazy—Ratchet has moved! It’s now a part of the Bootstrap organization on GitHub. Ratchet 2 was lovingly crafted by @connors, a good friend to Bootstrap’s creators. Given our collaboration in person and the ideas we have for the future of both frameworks, it makes perfect sense.
New docs
Second, the Ratchet docs have a new look!
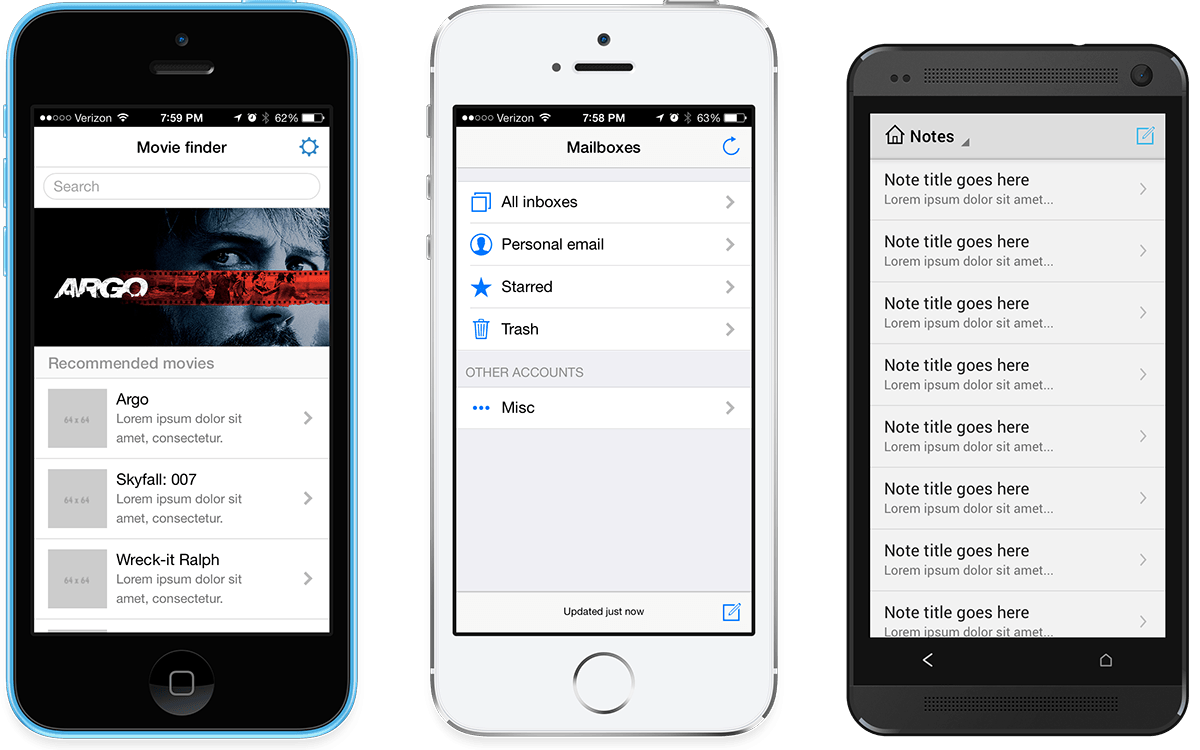
Things should seem pretty familiar, but we’ve added a bunch of new content and some key new features. Chief among them are the ability to show Ratchet on an iPhone and Android and three awesome examples to show it all off.
See them in action on your phone:
Feel free to download, remix, and extend these example apps—they’re all part of the new Ratchet docs.
Really, what’s new?
We’ve got tons of new and improved features for Ratchet. Here’s the rundown:
- New Ratchicons! An icon font dedicated to Ratchet, with support for both iOS and Android.
- New themes for iOS and Android! That’s right, Ratchet has a brand new base coat with optional themes for iOS and Android. Now your app can look right at home on either platform.
- New card wrapper. Wrap any content or Ratchet component in a card for that classic inset card look.
- CSS has been rewritten to utilize Sass, compiled via Gruntfile.
- Docs have been overhauled to run on Jekyll.
- Improved table views, now with support for lists featuring images and icons.
- Updated class names for buttons, badges, and more to match the Bootstrap nomenclature.
It’s a huge release that’s been a long time coming. Head to the new Ratchet docs to check it all out in person, and be sure to view those new examples from your favorite iOS or Android phone.
Looking for Ratchet v1.x docs? No problem—we’re hosting those at http://goratchet.com/1.0.2/.
Download
Ratchet 2 is available today for download from GitHub.
Be sure to check out the GitHub milestone to see a more complete changelog of what’s new.
What’s next?
Just like Bootstrap releases, up next for Ratchet will be documentation improvements and bug fixes as feedback rolls in. Without committing to a date, we also want to add support for iPad and Android tablets.
As always, if you find a bug or want to suggest a feature, just open an issue or a pull request on GitHub.