Bootstrap 4.3.0
Bootstrap v4.3 has landed with over 120 combined closed issues and merged pull requests. This release brings improvements to our utilities, some prep work for moving on to v5’s development, and the standard bug fixes and documentation updates.
During our last release, we shared a small preview of where we’re taking the project next. That’s getting clearer in the coming weeks as our attention turns towards embracing Hugo for ultra fast docs development, removing jQuery in favor of regular JavaScript, and addressing our growing code base.
Keep reading for v4.3 highlights, and see you soon with more details on v5!
Highlights
We’ve added some new utilities and deprecated some unused code. Here are the key changes in v4.3, broken down by new, improved, fixed, and deprecated.
- New: Added
.stretched-linkutility to make any anchor the size of it’s nearestposition: relativeparent, perfect for entirely clickable cards! - New: Added
.text-breakutility for applyingword-break: break-word - New: Added
.rounded-smand.rounded-lgfor small and largeborder-radius. - New: Added
.modal-dialog-scrollablemodifier class for scrolling content within a modal. - New: Added responsive
.list-group-horizontalmodifier classes for displaying list groups as a horizontal row. - Improved: Reduced our compiled CSS by using
nullfor variables that by default inherit their values from other elements (e.g.,$headings-colorwasinheritand is nownulluntil you modifier it in your custom CSS). - Improved: Badge focus styles now match their
background-colorlike our buttons. - Fixed: Silenced bad selectors in our JS plugins for the
hrefHTML attribute to avoid JavaScript errors. Please try to use valid selectors or thedata-targetHTML attribute/targetoption where available. - Fixed: Reverted v4.2.1’s change to the breakpoint and grid container Sass maps that blocked folks from upgrading when modifying those default variables.
- Fixed: Restored
white-space: nowrapto.dropdown-toggle(before v4.2.1 it was on all.btns) so carets don’t wrap to new lines. - Deprecated:
img-retina,invisible,float, andsizemixins are now deprecated and will be removed in v5.
Checkout the full v4.3.0 ship list and GitHub project for the full details.
Head to to the v4.3.x docs to see the latest in action. The full release has been published to npm and will soon appear on the Bootstrap CDN and Rubygems.
Introducing responsive font sizes

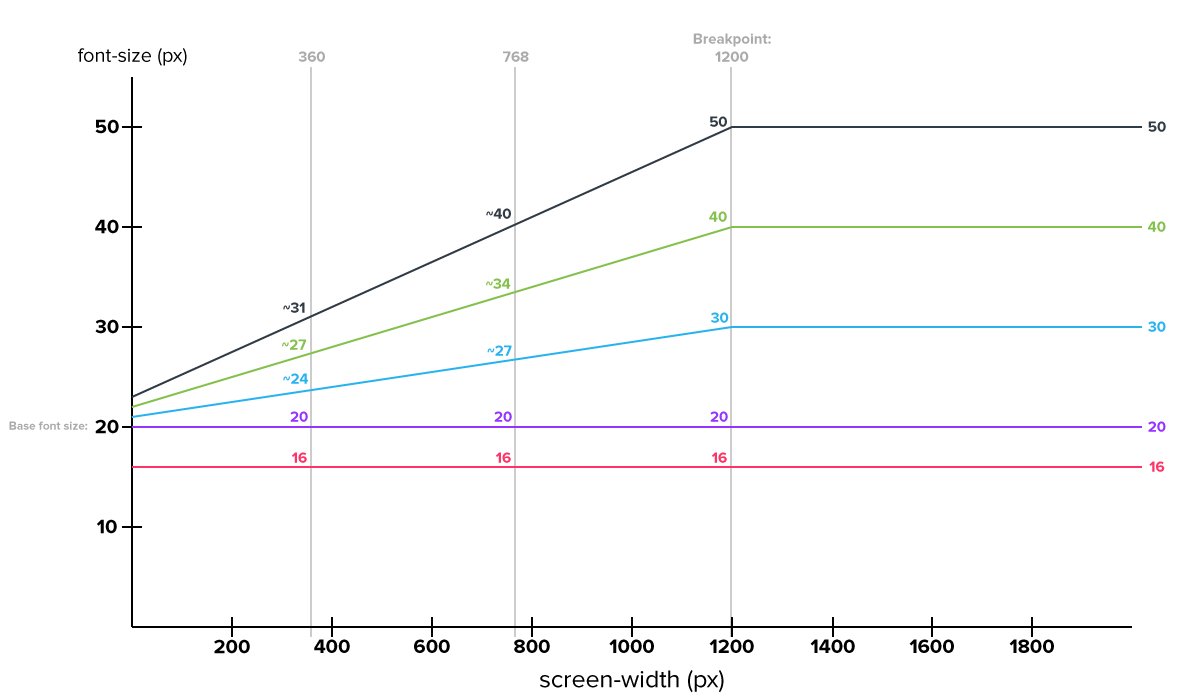
Our biggest new addition to Bootstrap in v4.3 is responsive font sizes, a new project in the Bootstrap GitHub org to automate calculate an appropriate font-size based on the dimensions of a visitor’s device or browser viewport. Here’s how it works:
-
All
font-sizeproperties have been switched to the@include font-size()mixin. Our Stylelint configuration now prevents the usage offont-sizeproperty. -
Disabled by default, you can opt into this new behavior by toggling the
$enable-responsive-font-sizesboolean variable. -
font-sizes are entirely configurable via Sass. Be sure to read the docs for how to modify the scales, variables, and more.
While responsive font-sizes are disabled by default, we’ve enabled them in the custom CSS that powers our docs starting with v4.3. Please share feedback with us via GitHub issues or on Twitter. We’ve added some light guidance to our Typography docs to explain the feature. You can also learn more by reading the rfs project documentation.
Open Collective
Last December we launched our Open Collective page with our v3.4 release to help support the maintainers contributing to Bootstrap. The team has been very excited about this as a way to be transparent about maintainer costs (both time and money), as well as recognition of efforts.
Branches, Hugo, and jQuery
Right after shipping v4.3, we’ll be tackling a few key changes on our road to active v5 development. These are larger changes to how we maintain and develop Bootstrap and are considered foundational for v5.
-
Improving our branches for development.
masterwill become our newv3-devbranch.v4-devwill stay as-is, but we’ll cut a newmasterbranch from there to develop v5. -
We’re moving to Hugo! Jekyll has been great, but it’s starting to slow us down in local development. We’ll be making changes to our dependencies to support this move, and there’s already a pull request in progress and near completion for the change. Follow along to see what’s changing.
-
We’re dropping jQuery for regular JavaScript. The cat is out of the bag—we’re dropping our largest client-side dependency for regular JavaScript. Similar to the Hugo move, we’ve been working on this for a long time and have a pull request in progress and near completion.
We’ll have even more to share soon around v5’s plans after we tackle these bigger items. In the meantime, keep the feedback coming on GitHub and Twitter!
